Start a new discussion
To start a new discussion please visit the discussions section of the GitHub home page of the project.
You can also search our old self-hosted forums for any useful information below but please note that posting new content here is not possible any more.
Menu not superimpose over element
Home › Forums › Older releases › 1.0.x › Menu not superimpose over element
- This topic has 7 replies, 3 voices, and was last updated 8 years ago by
emmawatson901.
-
AuthorPosts
-
June 15, 2015 at 10:52 #2596
Modesto
ParticipantHi, after probe your excellent menu I found a little bug. It happen in the last version 1.0 and also the back 0.9.
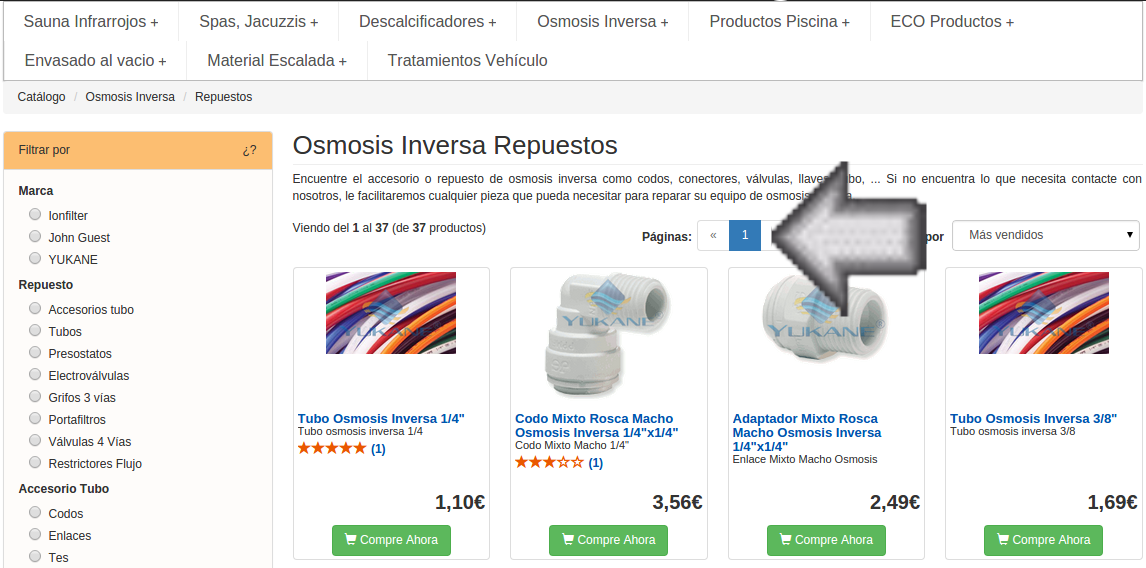
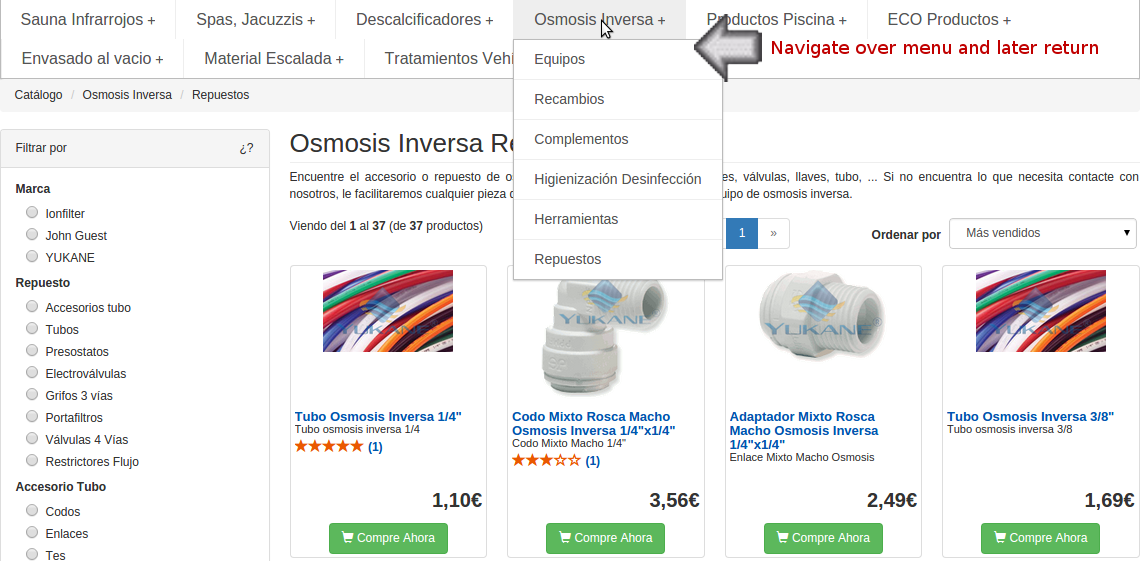
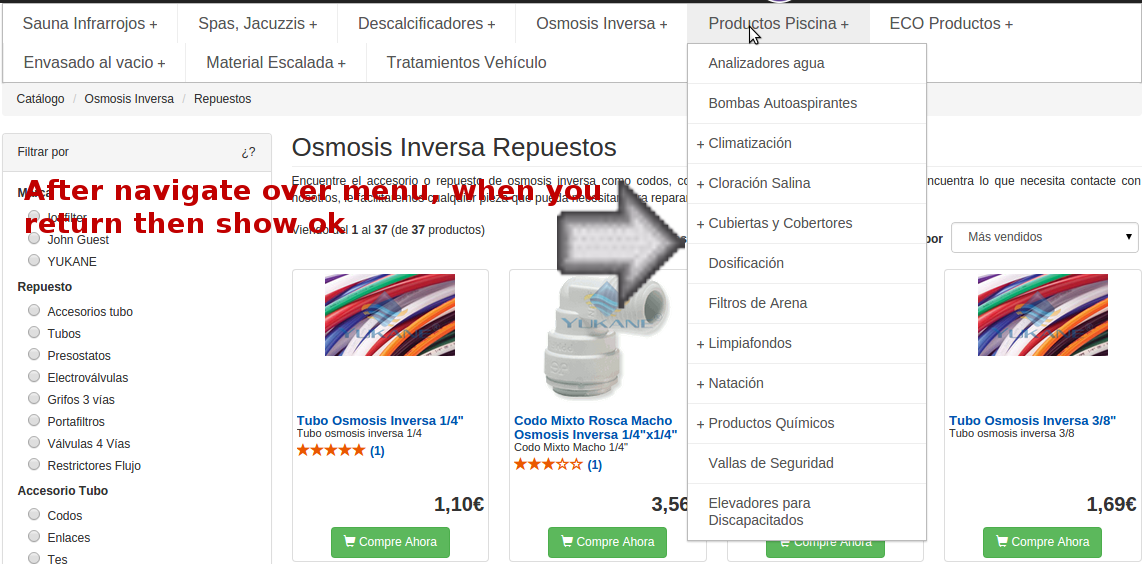
The menu not superimposve over element of pagination of bootstrap.
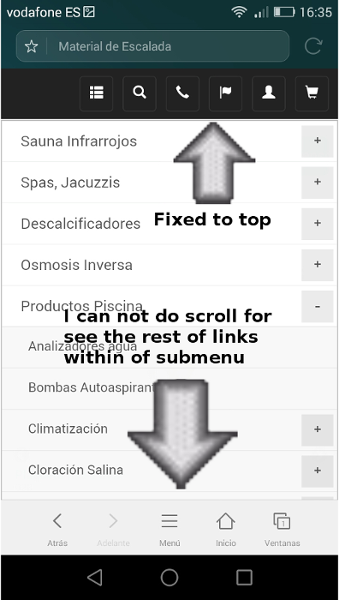
How my english is very bad you can see the attacheds screenshots for your better reference.
Thank you!



 June 17, 2015 at 15:17 #2599
June 17, 2015 at 15:17 #2599admin
KeymasterHi, you’ve probably not added the following CSS on your page (in addition to “sm-core-css.css” and “sm-simple.css” that you already use):
<!-- #main-menu config - instance specific stuff not covered in the theme --> <!-- Put this in an external stylesheet if you want the media query to work in IE8 (e.g. where the rest of your page styles are) --> <style type="text/css"> @media screen and (min-width: 768px) { #main-menu { position:relative; z-index:9999; width:auto; } #main-menu ul { width:12em; /* fixed width only please - you can use the "subMenusMinWidth"/"subMenusMaxWidth" script options to override this if you like */ } } </style>Just include this on your page and it should be fine.
June 17, 2015 at 18:26 #2602Modesto
ParticipantHi, thank you by your reply.
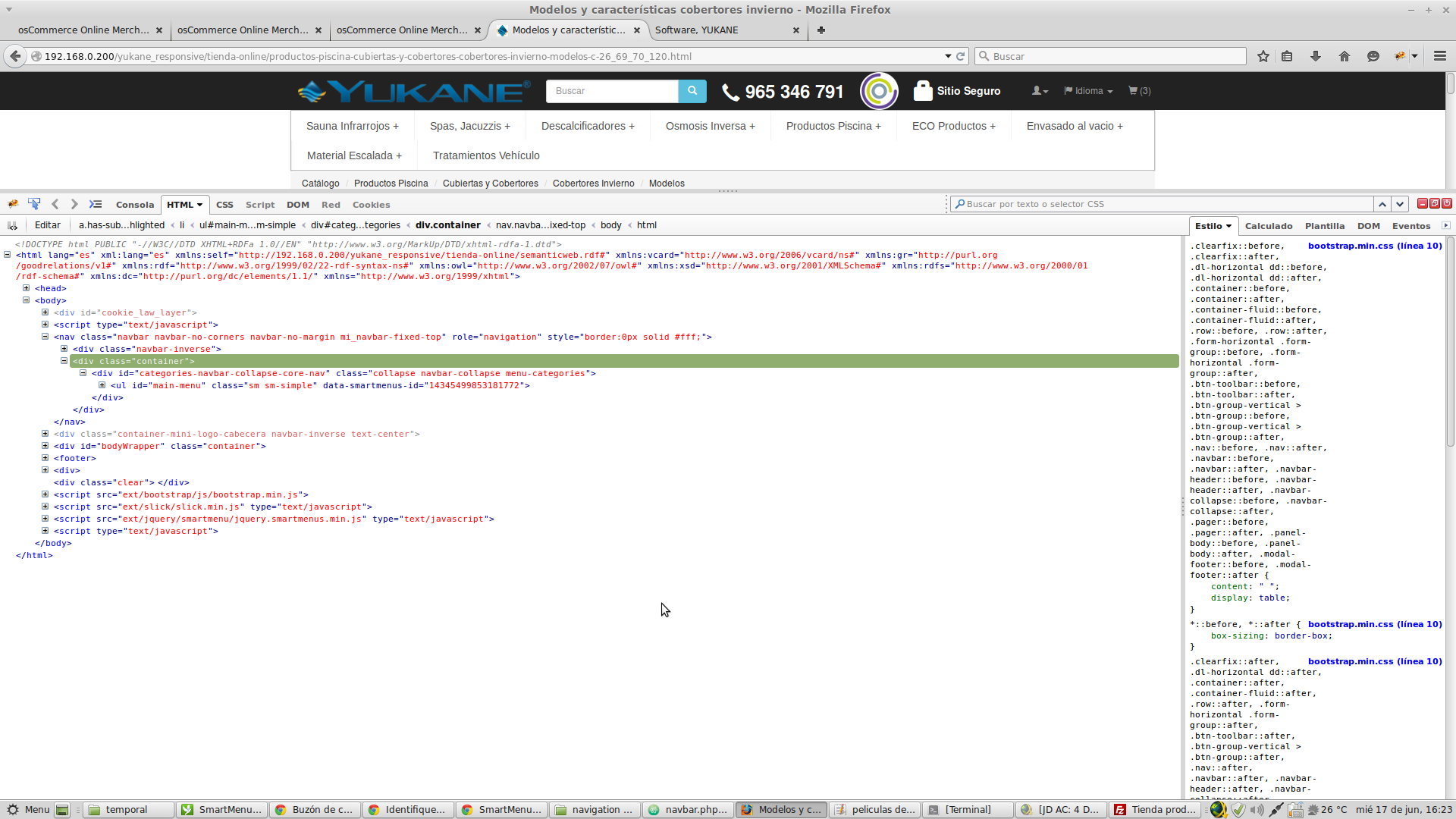
I position the menu with bootstrap. You can see in the next images. I have fixed to top the <nav> and inside your menu. Other problem with it, is that in a mobile I can not do scroll inside of the menu when it is more big than the screen.


Thank you!
June 19, 2015 at 14:30 #2607admin
KeymasterI can see you are using some custom class
mi_navbar-fixed-topto position your navbar and not Bootstrap’s defaultnavbar-fixed-top. Probably this causes both issues because when I put the menu in a.navbar-fixed-topcontainer I am not able to reproduce the issues here. Maybe you could try also adding thenavbar-fixed-topclass to your navbar container and this might help, but I don’t have a clear idea since I am not able to test your complete solution.If you still can’t cope on your own, please post some kind of live demo that I could test and optimize.
Cheers!
June 23, 2015 at 09:51 #2610Modesto
ParticipantThank you very much by your reply.
How you say, the problem is in the mi_navbar-fixed-top, when I replace by default navbar-fixed-top, the menu is ok, but the problem is that I only want fixed navbar in small screens. Do you know how can modify for solve the problem?
I define this class how follow:
@media screen and (max-width: 772px) { .mi_navbar-fixed-top { top: 0px; border-width: 0px 0px 1px; position: fixed; right: 0px; left: 0px; z-index: 1030; } }
Thank you!
June 26, 2015 at 12:27 #2619admin
KeymasterOK, try replacing your rule with something like this:
.mi_navbar-fixed-top { z-index: 1030; } @media screen and (max-width: 772px) { .mi_navbar-fixed-top { top: 0px; border-width: 0px 0px 1px; position: fixed; right: 0px; left: 0px; z-index: 1030; } .mi_navbar-fixed-top .navbar-collapse { max-height: 340px; } }It should, hopefully, fix both issues. If you still have any troubles, please post a link to some kind of live demo that I could test.
Cheers!
June 26, 2015 at 22:56 #2622Modesto
ParticipantThank you very much by yours indications.
Now work perfect! Both problems are solved.
Cheers!
April 26, 2017 at 14:34 #3515emmawatson901
Participant10th class result 2017, 12th class result 2017, ssc class result 2017, sslc class result 2017, intermediate class result 2017, hsc class result 2017, www results nic 2017 in 2017, cbse results 2017, cbse 10th board result 2017, cbse 12th class results 2017, cisce.org 2017, icse 10th result 2017, icse 12th result 2017, ap result 2017, ap ssc result 2017, ap board intermediate result 2017, bihar board result 2017 bihar matric result 2017, bseb 12th result 2017, cgbse.nic.in 2017, chhattisgarh board 10th class result 2017, cg board 12th class result 2017, gujarat board result 2017, gujarat board 10th result 2017, gujarat hsc result 2017, goaresults 2017, goa 10th results 2017, gbshse 12th result 2017, haryana board result 2017, haryana board 10th results 2017, haryana board 12th results 2017, hp board results 2017, hpbose 10th class result 2017, himachal pradesh 12th board result 2017, jammu board results 2017, jkbose 10th class result 2017, jkbose 12th class result 2017, jharkhand board results 2017, jharkhand board 10th result 2017, jac 12th board result 2017, karnataka board results 2017, kseeb sslc result 2017, kseeb puc result 2017, kerala board results 2017, kerala 10th class results 2017, kerala 12th class result 2017, mp board results 2017, mp board 10th class results 2017, mp board 12th class result 2017, maharashtra board results 2017, mah board 10th result 2017, mah board hsc result 2017, orissa result 2017, orissa matric result 2017, orissa 12th result 2017, pseb.ac.in 2017, pseb 10th result 2017, pseb 12th result 2017, rajasthan board result 2017, rajasthan rbse 10th class result 2017, rbse 12th class result 2017, tamilnadu board results 2017, tn board 10th result 2017, tn hsc results 2017, up board results 2017, up 10th result 2017, up board 12th class results 2017, west bengal board results 2017, wb 10th class result 2017, wbchse 12th results 2017, tsbie.cgg.gov.in 2017, telangana sslc result 2017, telangana intermediate result 2017, icse 10th result 2017, icse 12th result 2017
-
AuthorPosts
- The forum ‘1.0.x’ is closed to new topics and replies.